Mysql 如何设置updata_time自动获取当前时间
本文共 922 字,大约阅读时间需要 3 分钟。
1、在数据表中,要记录每条数据是什么时候创建的,不需要应用程序去特意记录,而由数据数据库获取当前时间自动记录创建时间;
2、在数据库中,要记录每条数据是什么时候修改的,不需要应用程序去特意记录,而由数据数据库获取当前时间自动记录修改时间;
实现方式:
1、将字段类型设为 TIMESTAMP 2、将默认值设为 CURRENT_TIMESTAMP
举例应用:
1、MySQL 脚本实现用例
–添加CreateTime 设置默认时间 CURRENT_TIMESTAMP
ALTER TABLE `table_name`ADD COLUMN `CreateTime` datetime NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间' ;
–修改CreateTime 设置默认时间 CURRENT_TIMESTAMP
ALTER TABLE `table_name`MODIFY COLUMN `CreateTime` datetime NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间' ;
–添加UpdateTime 设置 默认时间 CURRENT_TIMESTAMP 设置更新时间为 ON
UPDATE CURRENT_TIMESTAMP ALTER TABLE `table_name`ADD COLUMN `UpdateTime` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '创建时间' ;
–修改 UpdateTime 设置 默认时间 CURRENT_TIMESTAMP 设置更新时间为 ON UPDATE CURRENT_TIMESTAMP
ALTER TABLE `table_name`MODIFY COLUMN `UpdateTime` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '创建时间' ;
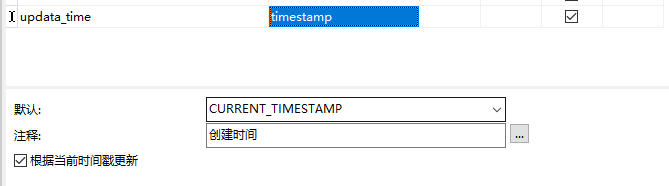
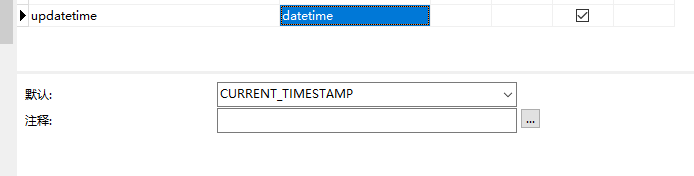
2、MySQL工具设置


转载地址:http://esnmb.baihongyu.com/
你可能感兴趣的文章
一年参加一次就够,全新升级的 AI 开发者大会议程出炉!
查看>>
基于 XDanmuku 的 Android 性能优化实战
查看>>
基于嵌入式操作系统的物联网安全
查看>>
一个只有 99 行代码的 JS 流程框架
查看>>
移动周刊第 186 期:移动 App 客户端性能优化、iOS 开源库源码解析
查看>>
包学会之浅入浅出 Vue.js:开学篇
查看>>
JavaScriptCore 全面解析 (上篇)
查看>>
移动周刊第 187 期:App 模块化实战经验总结
查看>>
以不一样的视角看物联网协议
查看>>
JavaScriptCore全面解析 (下篇)
查看>>
嵌入式操作系统与物联网演进之路
查看>>
苹果公司揭秘首批列入 Swift 源代码兼容性开源项目清单
查看>>
Python 玩转物联网之 Micropython GPIO IRQ 处理
查看>>
移动周刊第 188 期:Android 安全性要点与规范核心详析
查看>>
手机为基础的 IoT 布局已经失效,下一代操作系统是什么模样?
查看>>
无线传感器网络使用指南
查看>>
Unity 脚本优化的那些坑
查看>>
《近匠》专访机智云 CTO 刘琰——从 0 到 1 开启智能化硬件开发
查看>>
深度对话微软,解读 HoloLens 技术设计细节
查看>>
移动周刊第 191 期:如何看待 Kotlin 成为 Android 官方支持开发语言?
查看>>